728x90
* 이미지 회전 시키는 방법-2
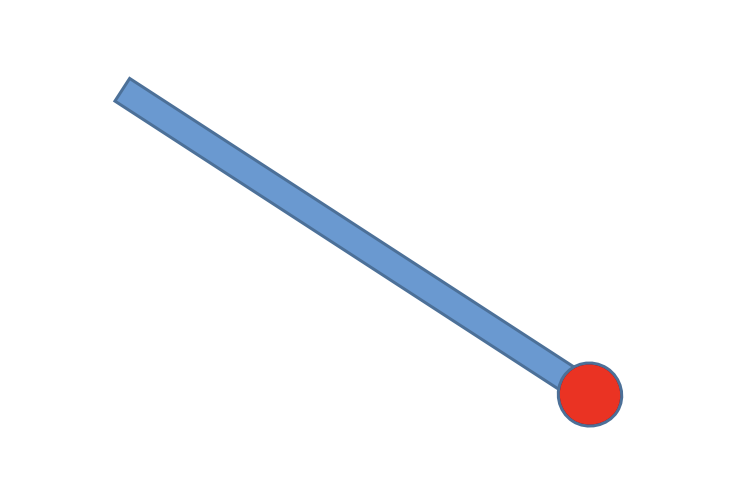
(우측 기준으로 움직이며, 좌측이 값의 영향을 받는다.)
* 빨간점이 기준점

// +10f : 아래로 내려간다
// -10f : 위로 올라간다
var changeValue = 10f
//이미지 우측 기준으로 10도 꺽을때 (좌측이 올라갔다,내려갔다 함)
private fun changeImageRotateLeft() {
imageView.pivotX = (화면가로 길이 값 적용하면, 화면의 오른쪽이 기준이 된다.) //이미지 좌측
val animator = ObjectAnimator.ofFloat(
imageView,
"rotation",
changeValue, changeValue)
animator.start()
}
- 끝 -
'Android Study' 카테고리의 다른 글
| 안드로이드 스튜디오 LogCat 이전버전으로 돌리기 (0) | 2023.10.17 |
|---|---|
| 동적 변경 뷰 만들기(constrainlayout, chainStyle, bias) (1) | 2023.10.17 |
| Image Rotate_2(Right) (0) | 2023.10.13 |
| Image Rotate_1(center) (0) | 2023.10.13 |
| 앱 링크 친구에게 공유하기 기능(문자열 형태로 데이터 전달) (0) | 2023.10.05 |