728x90
반응형
SMALL
* 두개의 영역을 잡아주고, 값에 따라 레이아웃이 자동으로 변경되게끔 만들기
코드는 아래와 같음
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="60dp"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/tvCountryCode"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@color/color_B44DFE"
android:gravity="center"
android:singleLine="true"
android:text="텍스트영역"
app:layout_constraintEnd_toStartOf="@+id/edtPhoneNum"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent" />
<EditText
android:id="@+id/edtPhoneNum"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="@color/color_FA8428"
android:text="입력영역"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/tvCountryCode" />
</androidx.constraintlayout.widget.ConstraintLayout>
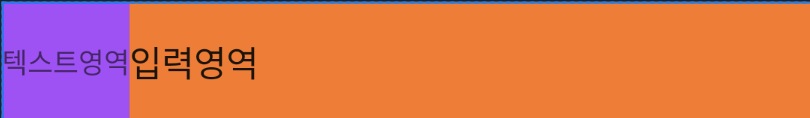
결과는 아래와 같다.

여기서 아래 처러; 텍스트 영역의 값을 추가해보겠음
...
<TextView
android:id="@+id/tvCountryCode"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@color/color_B44DFE"
android:gravity="center"
android:singleLine="true"
android:text="텍스트영역텍스트영역텍스트영역"
app:layout_constraintEnd_toStartOf="@+id/edtPhoneNum"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent" />
...
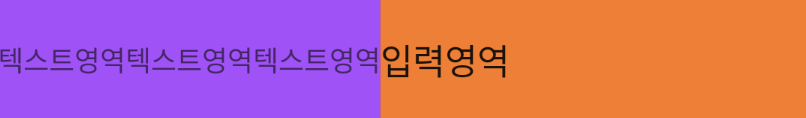
그럼 아래와 같이 나오게 된다.

- 끝 -
'Android Study' 카테고리의 다른 글
| Android Default Splash Disable ( api > 12 ) (1) | 2023.10.24 |
|---|---|
| 안드로이드 스튜디오 LogCat 이전버전으로 돌리기 (0) | 2023.10.17 |
| Image Rotate_3(Left) (0) | 2023.10.13 |
| Image Rotate_2(Right) (0) | 2023.10.13 |
| Image Rotate_1(center) (0) | 2023.10.13 |