-실제예제-
* 포켓몬스터볼 만들어보기

-사용기능-
* 원형 그리기, 사각형 그리기, 패스파인더(도형합치기,도형나누기) , 복사후앞에붙여넣기 , 색칠하기
- 1. 기본 검정색 원을 그려 줍니다.
(* shift 누른 상태로 드래그 해주면 정확한 동그라미가 그려집니다.)

- 2. 검정원 안에 흰색 원을 그려 줍니다.
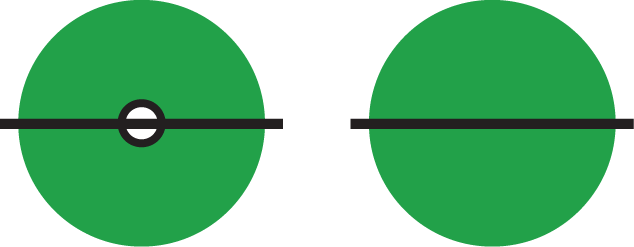
(* 검정색 원을 선택 > Ctrl+C > Ctrl+F(앞으로 복사하기(검정색 원을 덮은 원이 하나 그려짐)) > 검정색 원을 다시 선택 > shift+alt 드래그 해주면 정가운데 똑같은 원이 하나 생기는데, 좀 작은 원을 그려줍니다. > 해당 원을 선택후 흰색으로 칠해줍니다.)

- 3. 검정색 사각형을 아래처럼 그려줍니다.

- 4. 처음 그렸던 검정색 원(바깥쪽 원) 을 선택하여 정가운데 똑같은 원그리는 방법으로 shift+alt 드래그 해서 그려주는데, 이때 사각형 양 끝 부분이 닿을 만큼 크게 드래그 해서 그려줍니다.
(* 사각형이 양 끝 부분으로 삐져나오게 적당히 그려줍니다.)

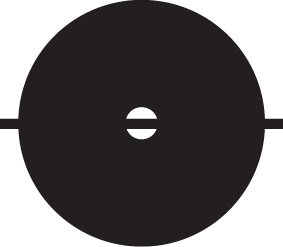
- 5. 제일 큰 원 선택후 구분하기 쉽게 다른색으로(구분 할 수 있는 아무색상)을 칠해 줍니다.

- 6. 제일 큰 원 선택후 ctrl+x 잘라내기 후 > ctrl+b(아래로 복사하기) 해주어 아래와 같이 진행해 줍니다.

- 7. 이제 전체 사용에 필요한 도형은 준비가 되었으니 이제 재단을 해주어야 합니다.
제일 큰 원선택>shift 누르고 있는 상태에서 사각형을 선택해 줍니다.(shift 누른상태로 선택하면 해당 원하는 부분만 연속 선택 가능합니다.) > shift를 띄고, 선택된 도형중 하나를 alt 누른 상태에서 마우스 왼쪽클릭으로 드래그 해주어똑같이 복사해줍니다.

- 8. 이제 위 그림의 좌측 원을 기준으로 그리기 시작할 겁니다.(단, 좌측에 이미지는 그대로 둡니다 지우지 마세요)
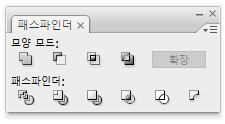
왼쪽 복사된 이미지를 모두 선택해 주세요. 그리고 패스파인더 단축키 shift+alt+F9 를 눌러줍니다. 그곳에서 딱봐도 나누기 처럼 되어있는 버튼이 있습니다.(패스파인더 제일 왼쪽에 버튼 마우스를 올려놓으면 "나누기"라고 뜹니다) 버튼을 눌러줍니다.
(*해당 기능은 선택된 모든 도형의 겹치는 부분을 그대로 재단해주는 기능입니다.)

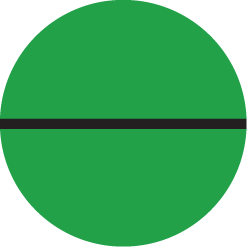
- 9. 도형을 하나하나 선택하면 전부 쪼개져 있는것이 보입니다. 눈으로 보았을때 겹쳐 잘려진거 같다 싶은 부분은 마우스 왼쪽으로 더블 클릭하여 선택하면 잘려진 것이 보입니다.(선택 해제 할때에는 바탕을 더블 클릭하면 해제 됩니다.)

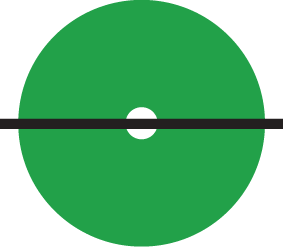
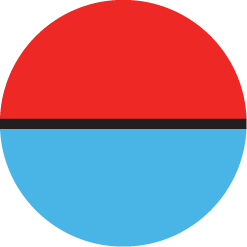
- 10. 불필요한 양 끝을 잘라내 주고, 아래와 같이(검정 사각형 기준으로) 위쪽 반원 더블클릭 > 빨간색 칠하기
> 아래쪽 더블 클릭 > 파란책 칠하기 해줍니다.

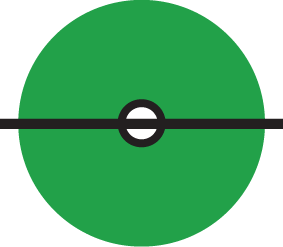
- 11. 거의 다왔습니다. 이제 좌측에 아까 그려 놓았던 두개의 원을(겉은 검정색, 안쪽은 흰색)모두 선택 > Ctrl+C 해주고, 위에 그린 빨간파란색 원 전체를 선택해 줍니다. > Ctrl+F 로 복사합니다. 아무 변화가 없는거 같지만 두개원 위에 하나의 똑같은 원이 생기게 됩니다. 마찬가지로 두개의 원을 모두 선택 > 이번엔 드래그 하여 빨간파란색 원 으로 이동시켜 줍니다.

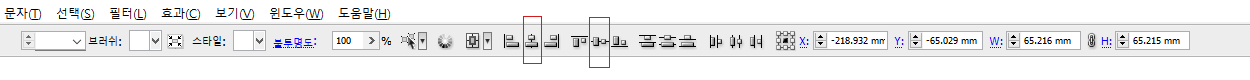
- 12. 마지막 입니다. 위 처럼 아무곳에나 이동시켜줍니다. 그리고 도형을 모두 선택하 상단에 정렬하는 아이콘 들이 생깁니다. 그 중에 아래의 빨간색으로 표시되어있는 아이콘을 하나씩 눌러주면(보는것과 같이 세로 중앙정렬, 가로중앙 정렬입니다.)


- 위와 같이 포켓몬스터 볼이 완성 됩니다.
- 끝 -
'illustrator' 카테고리의 다른 글
| 도형을 붙일 수 있는 패스파인더 옵션 사용하기 (0) | 2019.06.30 |
|---|---|
| 이미지 -> 일러스트 레이터 (.ai 파일) 화 시키기 작업 설명에 앞서 (0) | 2019.04.29 |
| 기본 틀에있는 도형 그리기 (0) | 2019.04.26 |